Sheetsee.js v2.0
- By Jessica Lord
- 2013-04-03
- web dev, sheetsee.js, spreadsheets, js

ANNOUNCEMENT!
Thanks to a Code Sprint Grant from Knight-Mozilla's Open News I'm going to spend lots of time making sheetsee.js all that it can be!
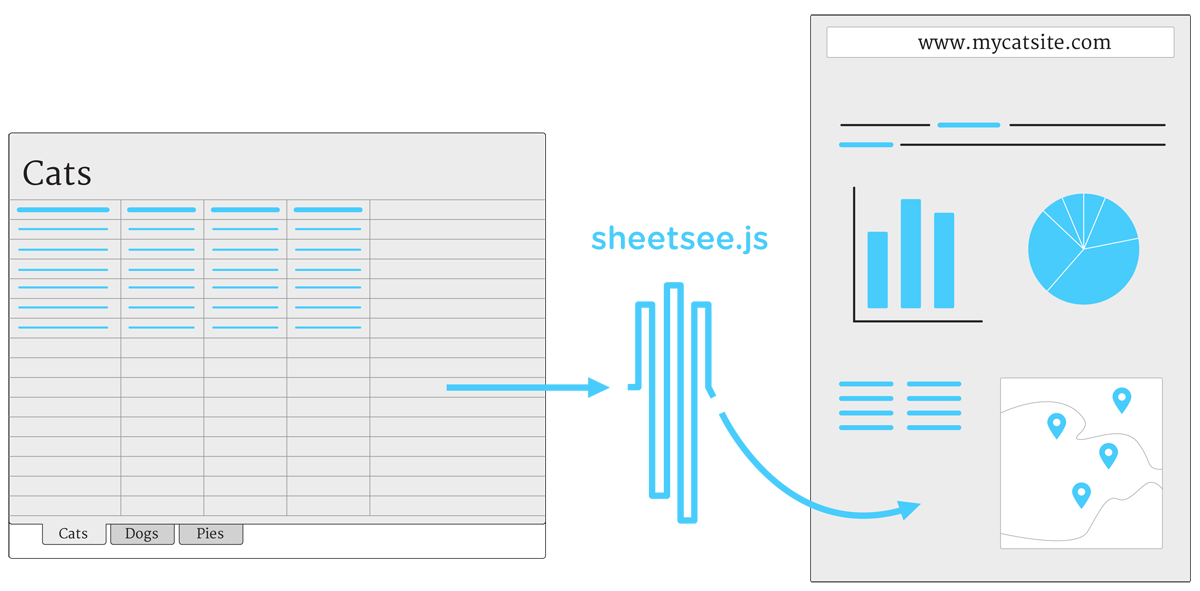
Sheetsee.js is Google spreadsheet and visualization mashup I built as a part of my project, See Penny Work, during my fellowship with Code for America last year. The goal for sheetsee.js is to use Google spreadsheets as an easy way to store, serve and collaborate on data all the while feeding it into a website that visualizes the data. Once the website and spreadsheet are connected (set it and forget it you only need to interact with the spreadsheet; add another row and with every autosave your website reflects the changes. No pushing or uploading, no teaching collaborators anything more than the spreadsheet.
Currently it's built really specifically for its original instance in my CfA project. I'll be spending the next two months making it much more general and adding features like more visualizations out of the box, data caching, data filters, responsiveness and other exciting stuff.
It will be built with news organizations in mind -- a template for small and medium newsrooms to customize and be able to deploy quickly. And WBEZ is the guinea pig! But, as I mentioned, I'm making it really general and can I imagine many other instances in communities or small groups where this would be useful (in particular, community collected data). I've got some side projects in mind for it, too. Related, I'll be at coffee shops in Oakland a lot in the near future, join and hack!
Lots of thanks to Dan Sinker for making things happen!
Check out the awesome stuff Open News does!