It's a great new Git-it day! Today I retire the original Git-it and (finally) release the new Git-it, a desktop app built with Electron, and make it the one I maintain henceforth.
It's hard to believe it's been more than two years! A lot about Git-it is actually staying the same. The challenges and the page of Git-it completers—that's all still the same. Over 8,000 have completed Git-it!
 People who have completed Git-it
People who have completed Git-it
The original Git-it, which runs in terminal and is built on the workshopper paired with a web guide, will stay up for posterity. I've turned off Issues (relevant ones have been ported over to the new repository) and updated the readme to direct people to the new app. You can of course still use it and find the original readme still in the project—it all still works!
 Screenshots from Linux, Mac and Windows
Screenshots from Linux, Mac and Windows
But the new one is great! This new Git-it is a desktop app that works on Mac, Windows and Linux because it's now built on Electron. The web guide has essentially become the app—though it's been refreshed and polished—with the verifying built in.
 A passing challenge
A passing challenge
Building it on Electron
Building this on Electron was great. The app was already a set of Node.js files and web files, which is exactly what Electron apps are comprised of. I started by just dumping them all into a barebones Electron app and built it up from there.
Since the bulk of copy and verifying scripts were already there, most of the work was spent wiring up the verifying with all the new UI components (What things should happen after verified? After passing? After not passing? If the internet or request is slow? If they are partially done with challenges?) and tweaking the UI components.
 Welcome screen
Welcome screen
So Much More
There are dozens of things I still want to add or improve in this project. If I had to rattle off a few (the scopes vary wildly):
- Take this and make a generalized tutorial-making app.
- Make it a faster loading single page app.
- Clean up all my horrible code.
- Update the language views. They still work but they have the old styles.
- Make it easier to add languages.
- Tweak the CSS so that it feels more like a desktop app and less like a website.
 App details
App details
Labor of Love
I've worked on this in spurts. I've come close to burning out on open source and have tried to give myself many more evenings to do anything else. But I really believe in Git-it. I think there still aren't a lot of great tools for learning Git and GitHub. I still believe in the philosophy behind Git-it, to teach by having you do (rather than read or have it done for you) and by using the real tools (rather than emulating them). So it's been slow and it's not as polished and pristine as I'd like but I am still quite proud of it. Thank you to everyone who has used, recommended or contributed! <3
Git-it on the Desktop!
Note: This is the essay form of the talk I gave at OS//OS in New Zealand April 17th, 2015. It's the structured and grammar-checked version of my slide notes; most of what I actually said plus a few things I forgot.
I was asked to share my journey into open source. It is not a linear path and I'm thankful to be doing what I'm doing right now. But in talking about my journey I want to discuss how it highlights some of the inherent problems in open source and what we can—and ought to—do about it. Open source is too important not to.
Journey
Today I'm a developer at GitHub. This is a bit crazy since three years and some change ago I was an Urban Designer for the City of Boston.
Urban Architect
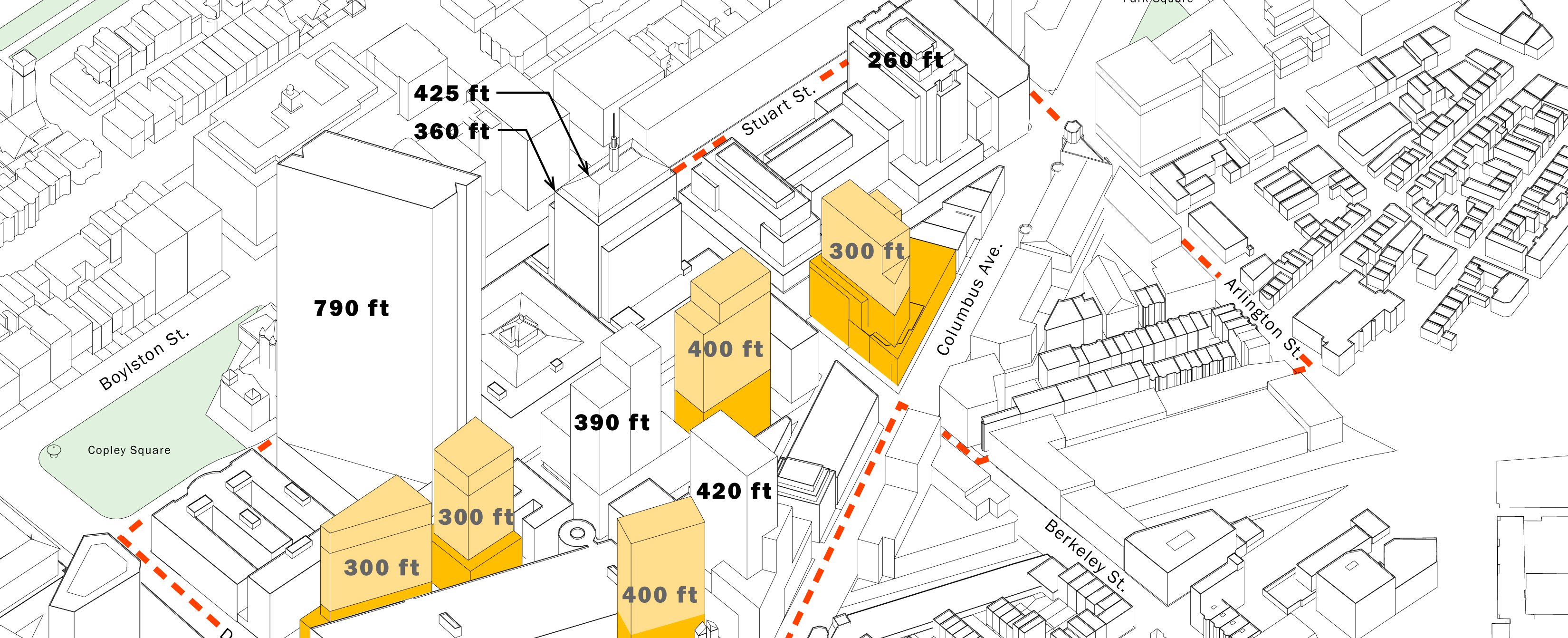
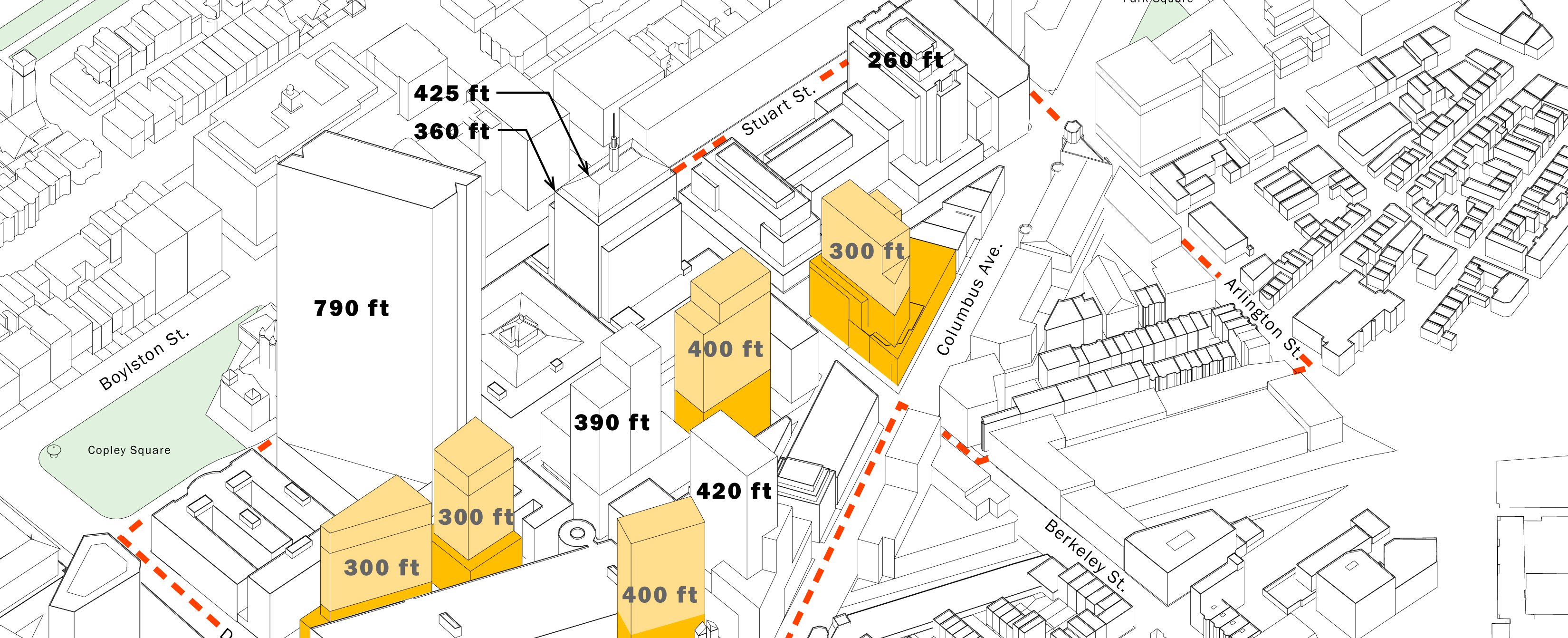
 Height study for future development around Stuart Street in Boston
Height study for future development around Stuart Street in Boston
Urban Design is like architecture at city-scale and with my architecture degree, passion for urban systems and public sector work it was a dream to work for the City of Boston. I also love computers so I felt right at home as one of four in the Urban Design Technology Group.
I worked on 3D models, shadow and height studies, sustainable neighborhood regulations and even got to tell Dunkin Doughnut what their sign options were.
Despite 'technology' being in the team's title, I wanted to see more technology within the Planning Department. I don't mean shiny new things like infrared drones or something, I mean the technology that most of us take for granted. For instance, we were writing our own photo sorting software and shelling out hundreds of thousands of dollars for a custom, closed-source CMS (Content Management System) for our department's website. Things like Flickr, Wordpress and Google Spreadsheets solve many of these problems and are used by millions everyday but haven't made their way into government, and it was disheartening to know we'd spend time on our own, lesser versions of them.
Common Knowledge
More than anything else, however, I felt cities should be using technology to share with each other. Every city is trying to do the same thing: Be the Best City. There would be so much we could learn from each other if we'd create a pool of common knowledge.
I tried to incorporate new ideas and make some change but I ran into wall after wall. Then, in 2011, after 3 years at the City, I learned about Code for America. This new fellowship program was in its first year and Boston was one of three cities they were working with. I saw the fellows at City Hall and thought their mission—building better software for government—was great, but wasn't sure if a computer job was right for me (despite most of my working being done on the computer anyways). By the time the deadline rolled around I decided to give it a go because it was free to apply, so why not.
 Illustrator artboard of diagrams for tutorials
Illustrator artboard of diagrams for tutorials
The application asked for web projects and at the time I didn't have much to show. I did however have a DIY blog I'd pressured my friend into doing with me. It took a lot of time to document and compose posts on projects and she'd ask, "Why is it that we're doing this?" and I'd say whole-heartedly, "Because we have to share what we know!" I believed we could, in this small way, also contribute to common knowledge.
I was a bit embarrassed to put my DIY blog on my application, but I also wanted to leave no text field blank, so in it went. Turns out this project stood out and helped me get the fellowship.
Code for America Fellowship
 Me and my CfA 2102 fellow-mates in a completely staged scene
Me and my CfA 2102 fellow-mates in a completely staged scene
The first week of January 2012 saw me in San Francisco starting my fellowship at CfA. I learned the word open source. Finally, the term to describe the belief in common knowledge I'd had and finally, others who were just as excited about it as I was.
I also learned about GitHub and JavaScript and went to my first tech conferences. I was blown away watching presenters stand on stage and share actual code. It was so different than the architecture and design world I'd come from in which ideas are held close and work is very individual. I loved how freely people shared.
Put everything on GitHub.
Because everything CfA does is open source I learned early on that the one and only way to do things is to put all things on GitHub. So I did. I worked, I learned and I put it all on GitHub. I learned JavaScript because I'd promised to build an app for my city that required it. By the end of the year I'd talked and/or tweeted to a lot of people about what I was working on and had everything up on GitHub.
 Myself among all the GitHubbers at our 2014 Summit
Myself among all the GitHubbers at our 2014 Summit
Someone at GitHub got wind of what I'd been working on and liked it. And that is how I became a developer at GitHub, a tool for and pool of common knowledge.
No computer science degree, no real production programing experience but a GitHub portfolio. These are things we often hear touted in the tech community—degree requirements are flexible and you can use GitHub as your portfolio.
Privilege and Community
On the surface they seem to be admirable and helpful for those trying to break into the field. In reality, however, these are not leveling the playing field.
I got here because I'm privileged.
I got here because I'm privileged. In order to do the Code for America Fellowship I took well over a $10,000 pay cut, I burned through my savings to move myself across the country to live in San Francisco (where CfA and fellows must be based for the year) where a one bedroom apartment is $3,500 and month and CfA gives you a $35,000 stipend (they have since raised the stipend).
In order to learn JavaScript and contribute to open source (getting that GitHub portfolio) I had to work nearly constantly. Wednesday mornings were the same as Saturday nights. For me all that suffered was my DIY blog. What if I had a parent, partner or child that depended on me? What if I couldn't move across the country or afford to take such a risk with finances? This dramatically cuts the pool of potential down to those who have monetary resources and little or no dependent obligations.
Making a living at open source is still more rare than the norm. How do people who don’t already have enough work constantly for nothing?
 Myself amongst many lovely people at NodeConf 2014, photo by Matthew Bergman
Myself amongst many lovely people at NodeConf 2014, photo by Matthew Bergman
Another reason I am here is because I had a community. Through developers at Code for America I was introduced to a community of other developers. And they were great. They supported me, encouraged me, gave me their time and most importantly made me feel safe. And since I was living in San Francisco where a lot of developers live, I came to know many in my community personally. I wasn't afraid to ask questions in real life or in chat rooms where some of the same people I knew personally hung out.
Tech communities aren't exactly known for being welcoming and safe spaces. Without the personal introductions how long might it have taken me to find the right community? How much courage to ask questions to strangers? How many times would I be harassed or ignored before I found a safe space? What if I never joined a community because I never saw someone like myself there? How would I learn? How would I grow as a developer?
These barriers create a pool of sameness—typically white males. As a woman coming into the field from afar, I was shocked to find so few other women in open source. Women in open source are a tiny fraction of the already low number of women in tech. This smallest of pieces is then reduced even more when we talk about other minorities like people of color or non cis-gendered.
Value of Common Knowledge
In his book, The Social Conquest of Earth, E.O. Wilson describes the importance of new innovations on communities.
“…the adoption of any one innovation made adoption of certain others possible, which then, if useful, were more likely to spread. Bands and communities of bands with better combinations of cultural innovations became more productive and better equipped …Thus group selection drove the evolution of culture.”
This passage is actually about when our ancestors were leaving Africa but when I read it, I immediately thought of tech and open source.
More ideas lead to more ideas.
The value of common knowledge cannot be overestimated. We must to do better. We need all the ideas from all the people. That's what we should be aiming for.
We need an open source for everyone. Not just for the privileged and not even just for the developers.
We need an open source for designers (who make documentation easier to read and give an identity to a project), journalists and scientists (who share their data), polyglots (who make projects accessible to not just those who speak English), note takers and editors (who can make resources and documentation better), organizers (who can triage the many issues created in open source projects), mappers and data wranglers and ...
We also need an open source whenever. Not enough people can or should be able to spare all of their time for open source work, and appearing this way really hurts us.
We need everything we can get and are thankful for all that you can contribute whether it is two hours a week, one logo a year, or a copy edit twice a year. You, too, are a first class open source citizen.
So to be a place for everyone, we need to reduce the barriers to entry, for everyone, for as many people as possible. We need to change what open source “looks” like. The current image of an open source programmer needs correcting.
On my flight here to give this talk the person sitting next to me asked what I was traveling for. When I told him to speak at an open source programming conference he replied, "You don't look like a programmer."
If open source is for everyone, it can look like anyone.
Open source—the spread of ideas, common knowledge—is too important to not make changes for.
Barriers
Let's talk about the privilege and community barriers and what changes we can make.
Privilege
Privilege is about the advantages you have because of who you are—the happenstance of your birth—your economic situation, your gender and who you love. They’re hard to notice and they’re everywhere. The first and hardest step is to be aware of your own privilege and then to make changes so that less privilege is required from others.
Free events are not enough
Think about childcare, timing, transportation and locality. What if I have a child? What if I can’t leave work for a lunch time lecture? What if it’s difficult to get through or to the city without a car? What if I can’t afford to live in or near the city you host your events it (ahem, San Francisco). Thinking about these barriers will help us make better events for more.
Booze is not enough
I don’t mean more booze, but having an event center on an open bar or at a bar, as often happens, is not enough. This creates an environment that isn’t safe certain demographics. As a women, I don’t feel comfortable around a bunch of strange drunk men, especially if I’m likely to stand out as one of only a few women around. Additionally, take the focus off drinking—not everyone drinks and some people are in recovery. Beer isn’t needed to talk about what we do and removing it makes an event open to more.
Stack Overflow is not enough
Stack Overflow is not enough. A lot times you’ll hear people boast that everything you need to know is online and free. This, however, is only relevant if you have access to internet and a computer—so don’t just leave it at that. Provide sponsorships to conferences for those who’d likely never be able to afford to go, provide paid internships or donate physical resources like computers.
Work for free is not enough
Open source is too important to have it solely be free work in spare time—make it a viable way to earn a living for more people by proving paid internships, contracting out people who are already donating a lot of time to your project, by choosing a way to donate to the projects your company depends on.
Community should be inclusive, safe and empowering.
There is another great quote from the same book by E.O Wilson which illustrates so well the importance of community.
“Humans, it appears, are successful not because of an elevated general intelligence that addresses all challenges but because they are born to be specialists in social skills. By cooperating through the communication and the reading of intention, groups accomplish far more than the effort of any one solitary person.”
So even if we made it possible for every person to be able to contribute individually to open source, it still wouldn’t mean much if we couldn’t work together.
Use a Code of Conduct
And don't just make it a small link at the bottom of a site. Talk about it, have attendees confirm they've read it, and enforce it.
Promote diversity
So others can see themselves in your community. There are small things you can start being mindful of on the path to making your community more diverse. Think about how you portray your community in panels and photographs.
At GitHub I help with a community GitHub 101 workshop called Patchwork. Whenever we blog about an upcoming event we make sure to list the female Hubbers who will be attending. We also get female speakers (it's not that hard!). These are things that could be easily overlooked, but hopefully it enables someone else to see themselves there.
Celebrate beginners
Create frictionless ways to get started like ‘Help Wanted’ or ‘Beginner’ labels on GitHub Issues so that finding somewhere to begin is easier. Provide thoughtful code reviews on Pull Requests and write documentation as if the person reading it doesn’t know half of what you know. Have empathy; remember you were once a beginner too. We all were!
Another thing we do at Patchwork is have two short talks. One is from a GitHubber talking about how they first got into open source, sharing stories of their first Pull Request or first time using GitHub. We want to everyone to realize that we were all beginners. It’s easy to look at a programmer today and think they’re so smart and they’ve been doing this forever. But everyone started somewhere.
Get involved
Host or attend and mentor a workshop. Improve resources like documentation. Teach people who don’t look like you. Do some of the suggestion here, do other things.
Let's make an open source for everyone.
Links
There are a lot of resources online for learning all the bits and bobs to do with web developement—aka making websites or web apps. I'm sure there are lots of good ones I've yet to see but I've been wanting for sometime to collect the ones I've found useful or well done into one place. Hopefully the brief introductions will be helpful for the very new!
Jump to Frontend // Jump to Backend
General: Find Answer on Anything

Odds are you're not the first person to make a bug or get hung up somewhere—this is good! A Google search is every developer's best friend. Favor results from:
General: Frontend and Backend
Web browsers (like Chrome and Safari) display information they receive from servers (basically computers in warehouses). Code you create to run in the browser is referred to as frontend or client side (clients are those visiting your website). Code that sits on servers to tell the server what to give browsers is called backend or server side. Sections on each are below.
General: Version Control

As you're learning about web development you're likely to come across GitHub.com. This website stores code for users that are using Git, a version control system, with their work. This is a type of system that allows you to track changes over time so that you can work efficiently, not lose work and go back in time when you've made a mistake! GitHub takes Git a step beyond by allowing you to view online the changes a project has seen (rather than reading terminal screens). It's a whole other thing to learn, however, with its own lingo, but you can do it:
- Hello World Guide A guide from GitHub to introduce you to the basic Git concepts and do them yourself just using the website.
- Git-it An app with lessons that teach you Git and GitHub on the command line (Terminal). Also, I wrote it!
General: Open Source
Open source projects are ones that are free for anyone to use. On GitHub you'll find many that fit a common pattern which means including a readme, license and contributing file. These are some resources for getting the lay of the open-source-project land.
General: Command line

Resources for using your computer's Terminal (or Bash) to complete tasks (copy files, move around folders, use git..)
Frontend: HTML, CSS, JavaScript & Design
Browsers understand HTML which organizes elements of a webpage, CSS which styles those elements and JavaScript which enables interaction. I'm also including here a section on design resources and inspiration.
HTML & CSS
Design & Assets
Markdown
JavaScript
Backend: Node.js

Servers can use many different types of languages, but the server side language I know is Node.js, JavaScript on a server, so my resources will relate to that.
Backend Basics: Servers, APIs
Node.js
I wanted to make a map of a little trek I did to Rivendell in New Zealand (NBD!). Here is what I learned about getting map data out of Google Maps (KML) to create a Mapbox map.
Map of train, bus, walking and hiking from Wellington to Kaitoke and Rivendell in Wellington, NZ
Mapbox makes great software and beautiful maps (see above!). This is why I didn't attempt to just do the whole thing in Google Maps. I used Mapbox's online map making tool, Editor, which accepts kml, the format that Google Maps use. However:
You cannot export kml from regular maps.google.com.
I learned that the only way to export kml from Google Maps was to log in and create a map in the My Maps option. However:
The maps in My Maps do not support transit directions.
Which was a bummer because I was wanting to include the train and bus routes in my map. Fortunately the bus route was relatively simple so I opened it in Google Maps in one tab and then drew the route in My Maps by drawing lines that snap to roads (lines don't snap to roads in Mapbox Editor). I drew the train route with straight lines directly in Mapbox Editor.
Next, I selected to export as kml. Then selected the layer I wanted to export.

At this point you'll see that you actually get a compressed kmz rather than kml. You'll need to do a few things in order to get at that kml. Change the kmz extension to 'zip' and unzip it. Inside you'll find a few files. You can do this via terminal:
# copy it as a zip file, keeping original just in case
cp downloadedMap.kml downloadedMap.zip
# unzip it
unzip downloadedMap.zip
# rename it, if you want
mv doc.kml myMap.kml
Now you have a couple image files and a doc.kml. The latter is the kml you want. You may want to rename it at this point (especially if you're doing this multiple times) and trash the images. Now you can import this kml into Mapbox Editor and style it, hurray!

I also ended up using the Google My Maps to trace a path from satellite images because the Mapbox tiles didn't zoom in as close as I wanted. There was a lot of trial and error in my discovering each of these things and the map took way longer than it should have, so I hope this helps someone else!
Let me know if there are better ways of getting data from transit directions, snap-to-road lines and good satellite imagery (@jllord).

 People who have completed Git-it
People who have completed Git-it Screenshots from Linux, Mac and Windows
Screenshots from Linux, Mac and Windows A passing challenge
A passing challenge Welcome screen
Welcome screen App details
App details Height study for future development around Stuart Street in Boston
Height study for future development around Stuart Street in Boston Illustrator artboard of diagrams for tutorials
Illustrator artboard of diagrams for tutorials Me and my CfA 2102 fellow-mates in a completely staged scene
Me and my CfA 2102 fellow-mates in a completely staged scene Myself among all the GitHubbers at our 2014 Summit
Myself among all the GitHubbers at our 2014 Summit Myself amongst many lovely people at NodeConf 2014, photo by Matthew Bergman
Myself amongst many lovely people at NodeConf 2014, photo by Matthew Bergman




